# Vue调试工具vue-tools
# 安装
点击GitHub下载
安装依赖
npm install进入
shell文件下chrome文件里的manifest.json里面修改 把"persistent":false改成true编译代码
npm run build
此时会看到chrome文件夹下面多出个src文件,此时可以在chrome上面安装扩展了
- 安装扩展
更多工具==》扩展程序==》将chrome文件夹拖进来
安装完成后会看到右上角多出一个logo图标,用vue写的网站图标会亮,不是vue写的图标是暗的
# 使用
进入一个用vue写的网站,比如说vue官网
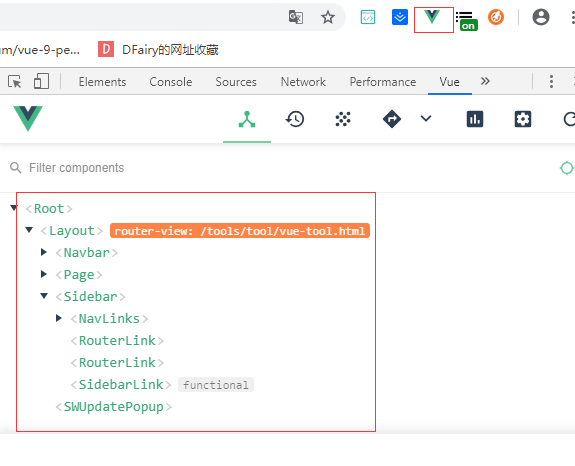
F12进入控制台找到vue就可以使用了,如下图所示:

← 运行并编译sass 一个关于vsc的小技能 →